Structuring Website URLs for CMS Websites: Best Practices
Chris Osterhout SVP of Strategy#CMS, #Design, #Digital Strategy

What's the best way to structure your site's URLs? We look at some best practices to follow to provide the best experience for your users.
As we design and develop websites for our clients, we field a lot of questions about best practices for managing their sites via a CMS. One particular question we receive is how to handle URLs. We’ve previously written about manual and automatic aliasing, but we wanted to delve a bit deeper into the topic. Here are some best practices for managing URLs in a CMS platform:
1. Directory Structure
One question that often arises is whether a site’s directory structure should be included when specifying the manual URLs for individual pages. For instance, a hospital site may have a section covering medical conditions, a sub-section for airway conditions, and a page about sleep apnea. Should the URL for the sleep apnea page be “/medical-conditions/airway-conditions/sleep-apnea/” or just “/sleep-apnea/”?
Depending on the complexity of the site, it is often a good idea to include the full directory structure within the URL, since this helps users understand where a page is located within the site’s structure. Well defined Information Architecture can provide “information scent” that helps users understand how each page fits into the overall site and where they can go next to find the information they need.
Another benefit of using a directory structure in your site’s URLs is that it allows you to easily segment analytical reporting based on different sections of the site. It also helps eliminate the possibility of duplicate URLs, since similarly-titled pages from different sections of the site will include the relevant section in their URL (for example, “about us” pages for different departments will have “/department/about-us/” rather than simply “/about-us/” as their URL).
One thing to remember when incorporating a full directory structure within your URLs is that each directory within the URL needs to have its own landing page. For example, in the “/medical-conditions/airway-conditions/sleep-apnea/” URL described above, pages need to exist for “/medical-conditions/” and “/medical-conditions/airway-conditions/”, since users may try to navigate to those pages.
Anticipating the actions that users may take and ensuring that they do not reach a dead end is one of the keys to good user experience (UX), which will ultimately positively impact not only the usability of the site, but also result in benefits to Search Engine Optimization (SEO).
2. Blogs
While it can often be a good idea to incorporate a directory structure within a site’s URLs, there are some cases where this does not provide any additional value. One example of this is blogs. Since users recognize blog articles as such when they view them, it is not necessary to structure the URLs as “/blog/blog-title/”. Removing “/blog/” from the URL will not impact the site’s information architecture, so in this case, the best practice is to have the relative URL as close to the root domain as possible.
3. Vanity URLs
Sometimes, a site’s editors will want to create a simple URL for a page, rather than one that incorporates the site’s full directory structure. For example, if a company is advertising a certain service, they would prefer to send users to “www.yoursite.com/service” rather than “www.yoursite.com/our-products/product-category/service/”. This type of shorter URL is called a Vanity URL.
When creating these simple URLs, it is best to use a 301 redirect that points to the URL that includes the full directory structure. This will prevent the possibility of duplicate content, which can negatively impact SEO. You will also want to keep in mind that no two vanity URLs can be the same, so if another simple URL needs to be created, it will need to be unique.
URL strategy is an important part of an organization’s digital strategy, impacting both user experience and SEO. These best practices are a good place to start when defining your URL strategy, but if you have any other questions about how to create URLs that provide your users with the information they need to know when navigating your site, please contact us, and we’ll work with you to build a strategy that meets your users’ needs. If you have any tips of your own, please share them in the comments below. We look forward to hearing from you!
Related Posts

What Does Umbraco 7 End of Life (EOL) Mean for Your Website?
Diagram's Chris Osterhout explores the details of Umbraco 7's end of life and what to consider when planning your CMS upgrade.

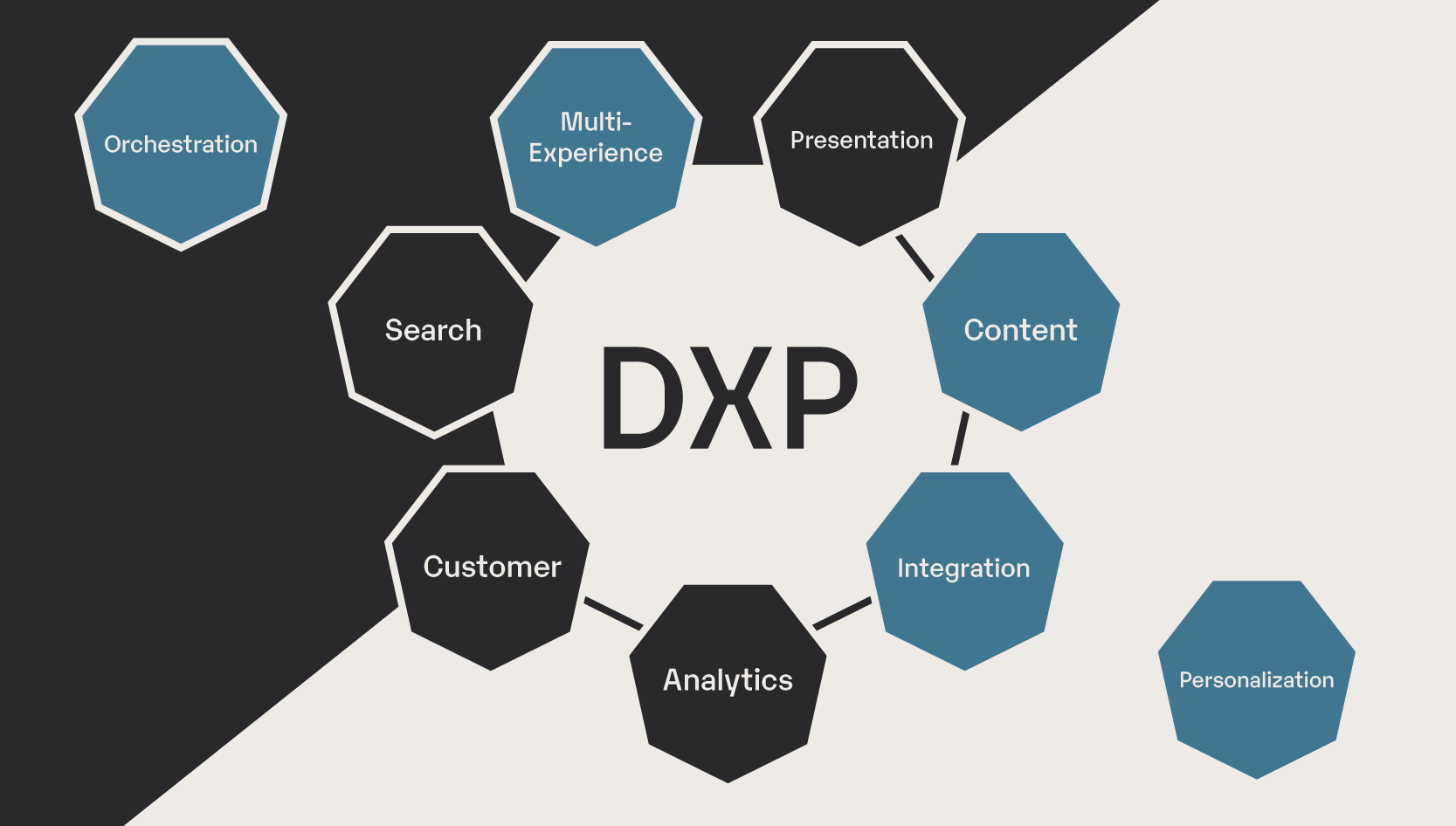
Composable vs Monolithic DXP, and Headless CMS Explained
Composable, monolithic, headless... Choosing the best Digital Experience Platform requires an understanding of your unique needs and goals.
Results Matter.
We design creative digital solutions that grow your business, strengthen your brand and engage your audience. Our team blends creativity with insights, analytics and technology to deliver beauty, function, accessibility and most of all, ROI. Do you have a project you want to discuss?
Like what you read?
Subscribe to our blog "Diagram Views" for the latest trends in web design, inbound marketing and mobile strategy.
