Teaching a Marketer to Code [HTML Reference Sheet]
Sarah Corley#Inbound Marketing, #Design Advice

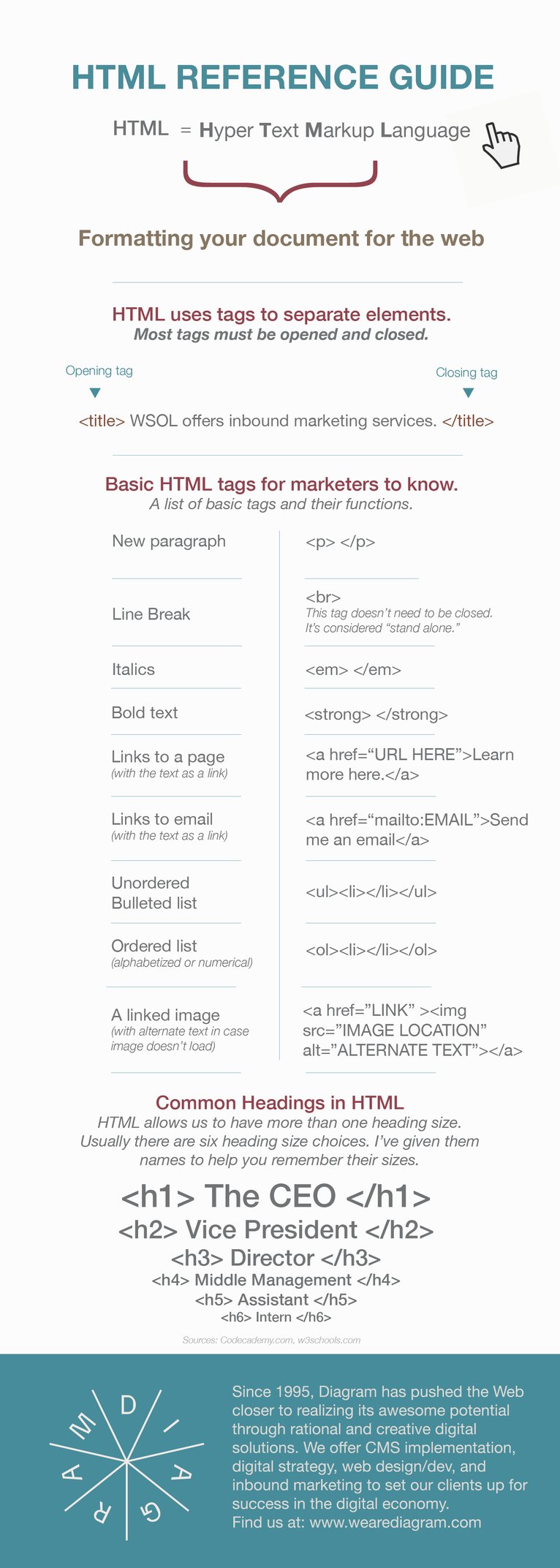
Understanding the basics of HTML/CSS is an invaluable aid to marketers. Our HTML Reference Guide can help you remember useful coding tools.
My eyes were recently opened to the large (and complex) world of HTML/CSS coding. I’m always impressed at how my design/development coworkers can whip up an awesome, functional pieces of code faster than you can say, “supercalifragilisticexpialidocious.” Two months ago, if I had been given the same amount of time to write a piece of code, my Word document would’ve read, “Help me make this look like code.”
In the New Year, I decided to challenge myself and start to learn the basics of HTML and CSS. When I first started looking at raw code, I got a headache. This was mainly because I wasn’t used to seeing HTML, navigating it, and knowing where to look. It took lots of research and several hours of Codecademy lessons to figure out how to make a very basic webpage. Now, I’m design certified through HubSpot and can create webpage, blog, and eNewsetter templates!
HubSpot makes it easy for people without experience to learn HTML/CSS by providing a drag-and-drop tool called the Template Builder. This allows marketers to make clean, easy-to-navigate web, email, and blog layouts, while still being able to attach custom HTML/CSS stylesheets. The tool is awesome, but not completely perfect. For example, what if your web designer doesn’t have time to make simple changes to a page layout that is raw coded? You might be stuck navigating those HTML stylesheets to make simple changes.
In order to help marketers make these code changes, I’ve created a “HTML Reference Guide” infographic that will help marketers navigate and make simple changes to code. Even though I use HubSpot’s Template Builder, there are still days when I’ll need to go into HTML/CSS stylesheets to adjust specific items, and it’s good to have a guide to help me out along the way. Maybe you’ll find this useful? Please share this article if you do!

Related Posts
CMS Cloud Mastery: Overcoming Migration Challenges (Webinar)
Umbraco and Diagram have teamed up for a webinar on April 24th, 2024 at 12pm (ET) to discuss how to overcome cloud-based migration challenges. Register now.

Alternatives to Twitter
We have identified some potential alternatives to Twitter that we believe are useful for marketers to spread their message and brand.
Results Matter.
We design creative digital solutions that grow your business, strengthen your brand and engage your audience. Our team blends creativity with insights, analytics and technology to deliver beauty, function, accessibility and most of all, ROI. Do you have a project you want to discuss?
Like what you read?
Subscribe to our blog "Diagram Views" for the latest trends in web design, inbound marketing and mobile strategy.
