Using Proto-Personas To Focus On User Needs In Website Design
Britney Na Interaction Designer#Design, #Design Advice, #Discovery

During the Discovery phase of a website redesign project, we develop proto-personas to delve into specific user scenarios and behaviors.
When we’re building a digital strategy for one of our clients, one of the most important parts of the process is understanding real users, and we develop personas that represent the actual people who the client will be interacting with. These personas are often created as part of the marketing strategy, defining who the client’s users are, their demographic information, their pain points, and a typical a day in their life, among other valuable data.
While these personas provide a great deal of value to the client’s overall digital strategy, we’re often looking for slightly different information when we’re designing a website and its user experience (UX). For these purposes, we like to create what we call proto-personas, which focus less on demographic information and more on specific scenarios and behaviors.
Developing Proto-Personas
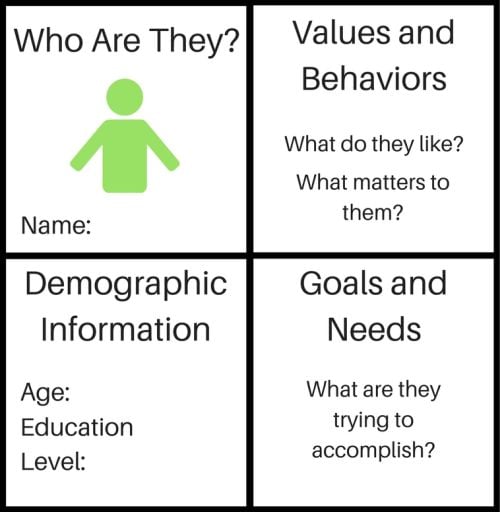
We create proto-personas during the Discovery phase of a project, based on interviews with project stakeholders and, if possible, some of the website’s end users. They often take the following form:

Rather than presenting a complete look at a specific type of user, these proto-personas allow us to identify users’ key needs and the key tasks they are looking to accomplish on the website, and then best determine how to meet those needs.
Using Proto-Personas
During the Design Process
Proto-personas give designers the information they need to understand users’ intentions and create the ideal experience for them. They let us look beyond surface level questions that the client may regularly hear (such as “What are the most popular pages on the website for this audience?” or “What are the most common complaints?”) and dig into these scenarios, adding more details as we discover them.
With this more specific information, we begin planning how these scenarios will play out as these users visit the website to accomplish their task. We create “storyboards” to show each step of the process, and as we design the website’s interface and user experience, we are able to refer to these storyboards and proto-personas to make sure what we’re doing continues to fit these goals.
For example, in a recent project for a higher education client, we created proto-personas together with stakeholders. Through this exercise, in a short time we were able to describe the users, talk about their goals and intentions for using the client’s website, and discuss different scenarios that we would need to consider for each user.
During Content Generation
Proto-personas can be a valuable tool to content editors as well. I often see personas being created and then treated as one of the deliverables that no one really looks at afterwards. But making a user focused website is everyone’s job, not just designers or developers; this means that content writers should be equally aware of the users when producing content.
Proto-personas can be used as a checklist to make sure that key pages have content targeted to appropriate users. Content editors can refer to the proto-personas to make sure the content they produce fits their real users. For example, if your users are young students who tend to check the website between classes on the go, you would not want a page with multiple long paragraphs. You may also want to highlight important dates or information to this audience, since their schedules tend to be filled with multiple academic deadlines and activities.
Whether we're using proto-personas or any other tools, the key point here is to find a solution that fits your organization and helps everyone remember the end users. Focusing on the needs of the users is what will ultimately determine the success of the website, and the digital strategy as a whole.
Do you have any questions about proto-personas or user experience design? Please contact us, or feel free to leave a comment below.
Related Posts

5 Tips for Quality Assurance ROI
ROI for software quality assurance can be improved exponentially if you follow our five steps. Click to read more.

Umbraco Cloud vs WordPress
Discover why Umbraco outshines WordPress with superior support, security, and a hybrid CMS architecture, offering a meticulously vetted, versatile platform for modern web development.
Results Matter.
We design creative digital solutions that grow your business, strengthen your brand and engage your audience. Our team blends creativity with insights, analytics and technology to deliver beauty, function, accessibility and most of all, ROI. Do you have a project you want to discuss?
Like what you read?
Subscribe to our blog "Diagram Views" for the latest trends in web design, inbound marketing and mobile strategy.
